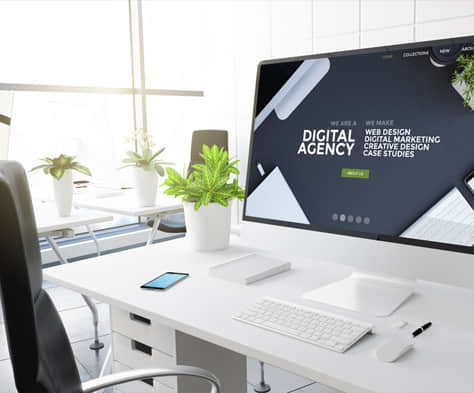
2020年網站建設的5個網頁設計趨勢介紹
一站式網站時,我們不僅可以看到更多的全屏圖像作為背景,還可以看到全屏視頻。 使用圖像來影響不是一個新的趨勢,但是隨著帶寬速度和成本的增加,以及更有效地服務于移動設備的能力,這個趨勢變得越來越有意義。 事實上,由于帶寬提高和移動優化,網站和屏幕正在使用高清視頻資產。
2,極簡主義與平面設計
平面設計已經存在了幾年,基本上是一種注重可用性的極簡設計風格。 它包括干凈、開放、清晰的邊緣和明亮的顏色,通常帶有二維“平面”插圖。 代替漸變,斜面和陰影很快被過度使用。
微軟是第一個使用這種風格的大例子。它把一個真實的物體,比如一個日歷,轉換成一個真實的小插圖。 圖形設計使用簡單的基于圖標的圖像識別應用程序,您可以在所有微軟網站和應用程序中看到。
平面設計的基本理解是裝飾元素被認為是凌亂的。 如果一個設計元素沒有功能目的,它會分散用戶體驗的注意力。 因此,平面設計被認為是簡單或最小的。 歸根結底,一切都是關于如何改善用戶體驗。
通過平面設計,我們可以看到更多:微觀互動、更少的剛性網格、更多的漢堡菜單、生動的定制插圖和大量圖像。

自動視覺導航流行以來,垂直流已經成為一種流行趨勢。 如今,在一站式網站建設中,長頁面甚至單頁面網站很常見,因為用戶可以更容易地垂直滾動。 它的流行也是由于從豐富的網頁,如單頁網站改進搜索引擎優化。 因此,設計者使用漸進式加載來管理頁面加載時間,并引入更多的卡接口,如微軟在窗口10中引入的
4.過去使用非網絡字體非常復雜
過去使用非網絡字體非常復雜,但在過去的五年里,自定義字體迅速出現在這一場景中。 原因是我們可以在不犧牲性能的情況下,并且因為它可以對設計產生巨大的影響。 因此,我們看到一站式網站是用定制的字體和真正大膽和獨特的字體專門為觀眾和信息設計的。 為設計項目選擇字體不僅僅是字母或襯線和無襯線的外觀。 它實際上是從可讀性發展到整體陳述。 大量的例子,大而有效的排版吸引了所有的注意力。 隨著動畫網站的消失,
5、微妙的加載狀態和微型動畫
HTML5和CSS3通過簡單的動畫頁面加載、按鈕、下拉菜單、粘性菜單和表單控件移動到它們的位置
我們在一站式網站建設的動畫部分使用了CSS轉換,而不是標準的幻燈片轉換。 在這里,幻燈片使用動畫過渡將所有圖形元素構建到每張幻燈片中,以創造一種吸引人的“適合年輕人”的體驗 傳統上,像這樣的動畫是使用類似flash的插件完成的 CSS轉換不需要插件,下載速度更快。 這需要在實踐中看到
推薦新聞
更多行業-
網站設計扁平化站有哪些優勢?
現在人們會更喜歡簡單直接的東西,而最直接的反應是在網站設計中。 ?與以...
2020-06-01 -
網站設計中網頁選擇字體要注意哪些細節
當創建一個完美的網頁設計時,有許多事情需要考慮:創建圖形、選擇顏色、選...
2020-04-17 -
網站開發用什么語言好?
網站建設開發的語言選擇應該根據網站的類型而定,而網站的安全是多數企業在...
2019-07-11 -
小程序開發的價格受哪些因素的影響?
小程序是一種輕量級的應用程序,它不需要用戶下載和安裝,可以直接在微信、...
2023-03-31 -
集群網站開發需要具備哪些條件?
網站已經成為企業展示形象、推廣業務的重要途徑。而集群網站開發,則可以更...
2023-06-05 -
高端的網站設計風格具有哪些設計特點?
如果你想能夠突出你的網站的大氣風格,并能突出一個更漂亮的效果,也能讓網...
2020-04-15
預約專業咨詢顧問溝通!
免責聲明
非常感謝您訪問我們的網站。在您使用本網站之前,請您仔細閱讀本聲明的所有條款。
1、本站部分內容來源自網絡,涉及到的部分文章和圖片版權屬于原作者,本站轉載僅供大家學習和交流,切勿用于任何商業活動。
2、本站不承擔用戶因使用這些資源對自己和他人造成任何形式的損失或傷害。
3、本聲明未涉及的問題參見國家有關法律法規,當本聲明與國家法律法規沖突時,以國家法律法規為準。
4、如果侵害了您的合法權益,請您及時與我們,我們會在第一時間刪除相關內容!
聯系方式:010-60259772
電子郵件:394588593@qq.com